Marketing Agency Website Redesign
Case Study: Enhancing User Engagement and Lead Generation for GroMo
A step-by-step case study
From ideation to implementation, This case study details my step-by-step design process, for a marketing agency's digital transformation.
My role included information architecture refinement, wireframing, design system development, and creating a ten-page website showcasing GroMo's updated services.

The Challenge
The client, a marketing agency, was struggling with low website engagement and poor lead generation. Their existing website was outdated, difficult to navigate, and didn't effectively communicate their services.
Meeting Insight:
The project began with a recorded meeting to document client needs and project specifications.
Discussions with GroMo's team focused on future offerings, expectations, and initial project ideas.

Project specifications:
My primary responsibilities were copywriting, graphic design, and UI design.
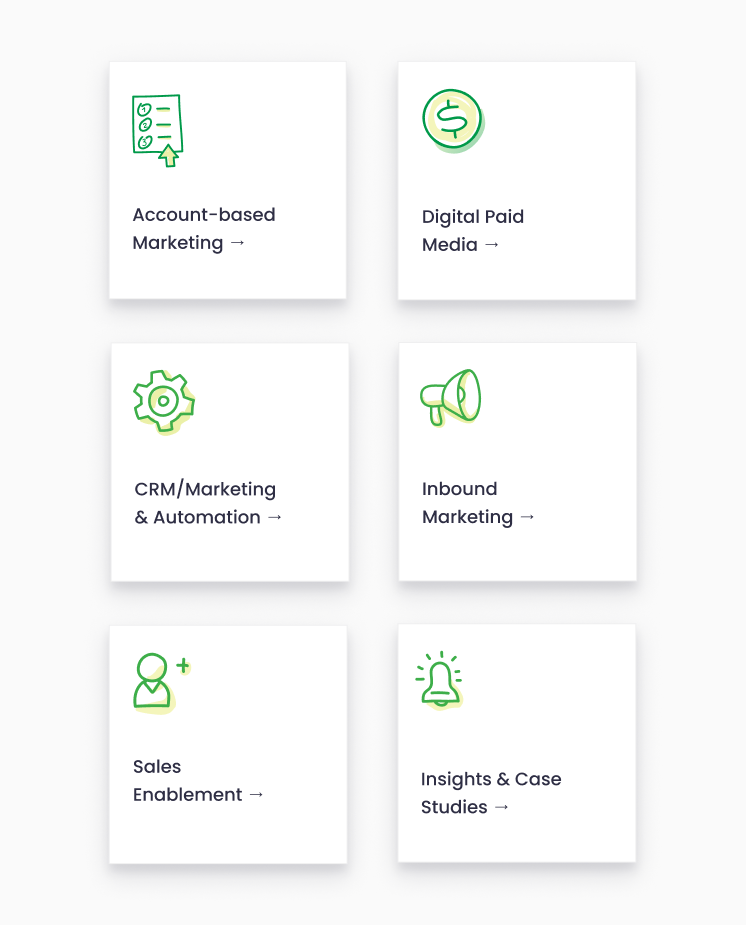
Key service pages identified:
- ABM
- Digital Paid Media
- Sales & Marketing Alignment
- CRM Automation Support
- Inbound
Targeted industry verticals:
- SAAS
- Medical
- Manufacturing
- Commercial Real Estate
- Financial

Planning
The planning phase included competitive analysis, user persona development, and creating a visual inspiration board.
Competitive Analysis
Competitive audits provided insights to inform a distinctive and competitive design strategy. This analysis directly addressed the client's target audience needs.

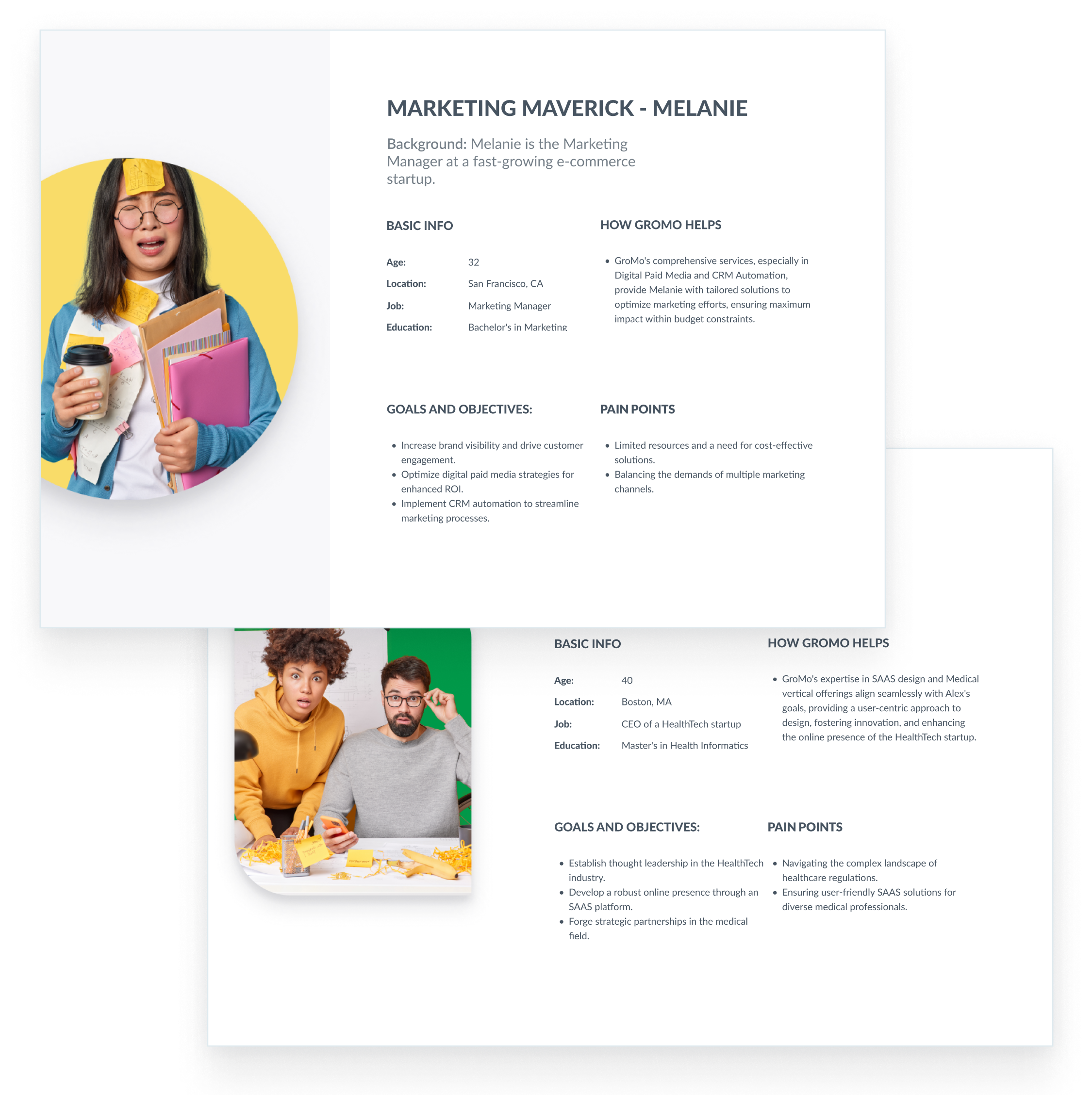
Persona Development
User personas were developed to represent key audience segments, informing design decisions and ensuring user-centricity.

Pain Points
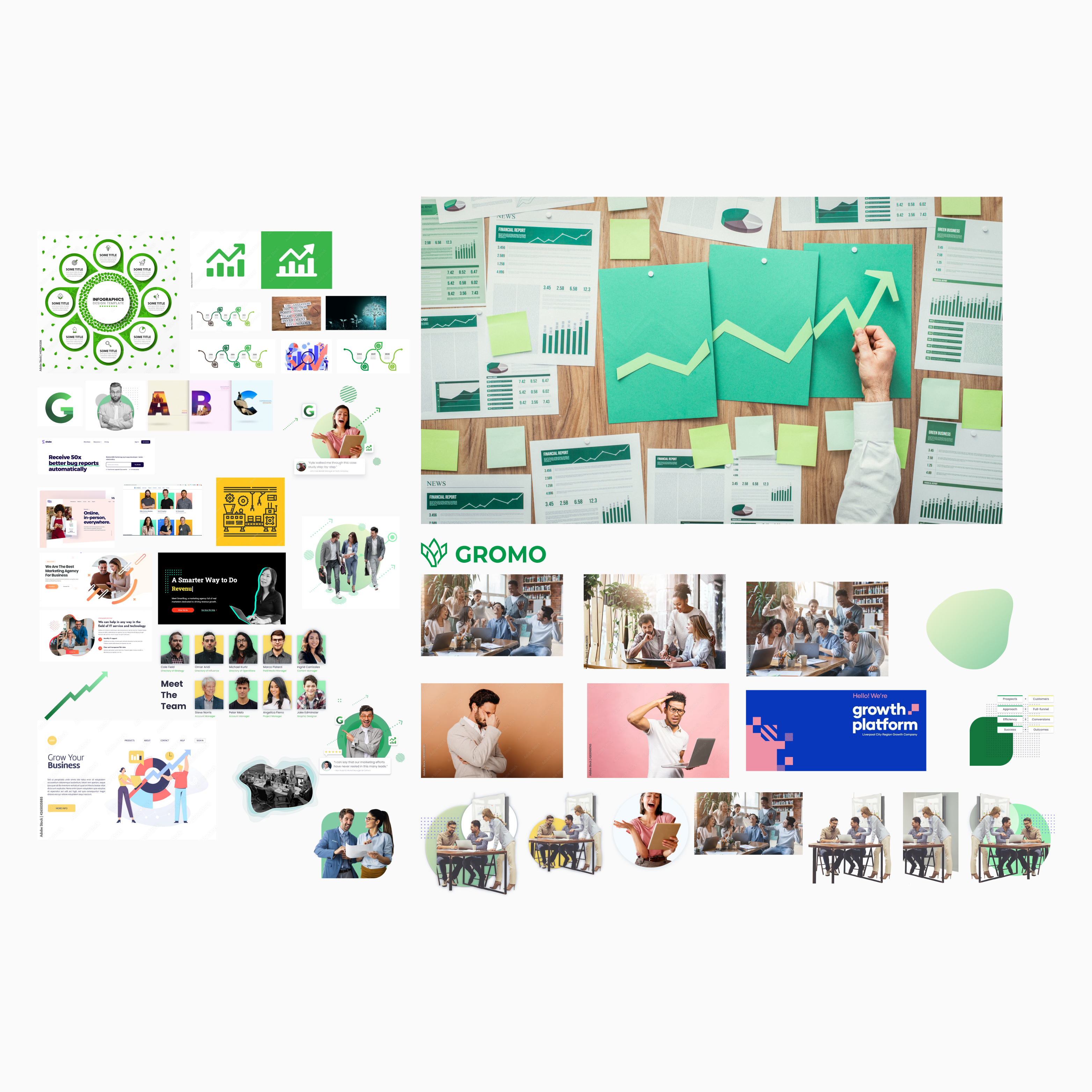
Visual Blueprint
An inspiration board, incorporating colors, patterns, and imagery, established a visual direction and served as a reference point throughout the project.

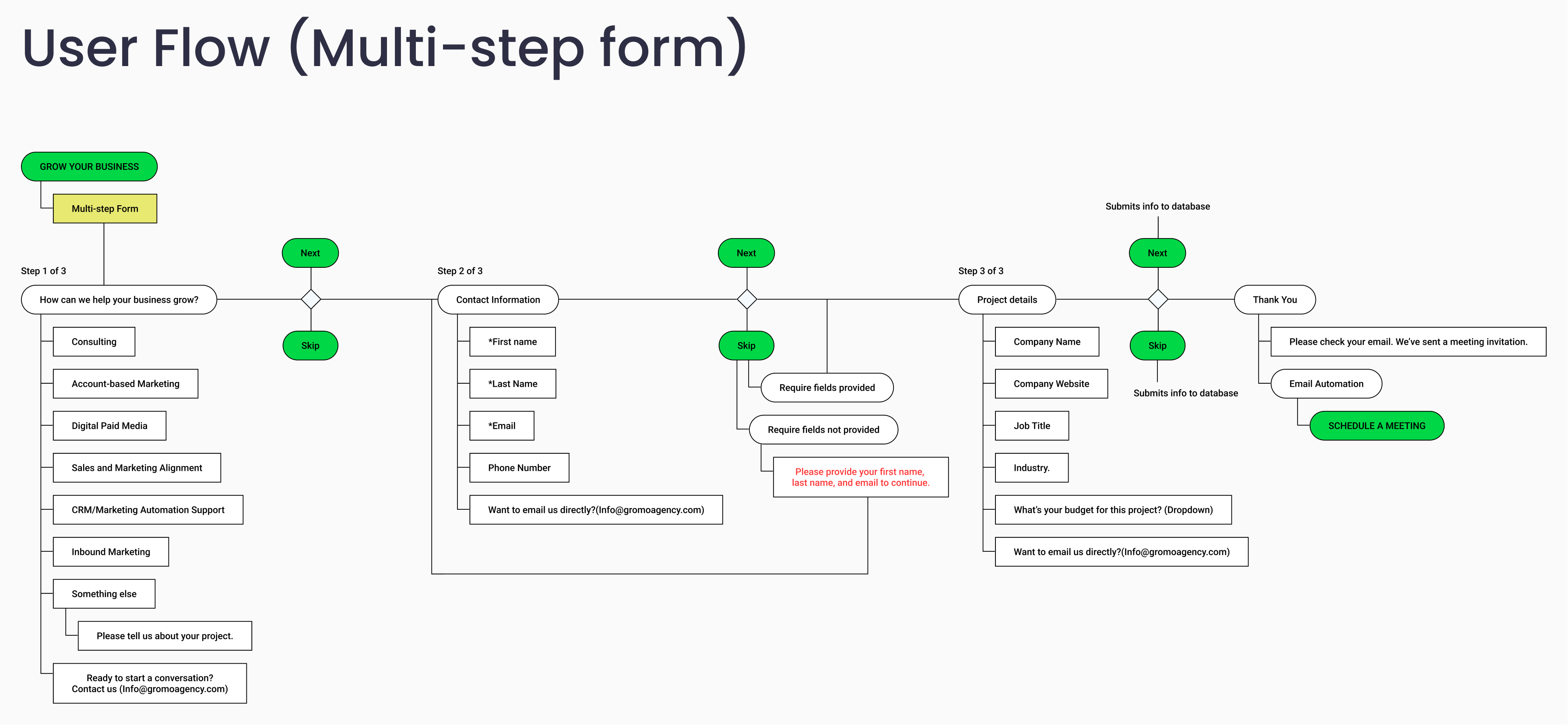
User Flow Design
A multi-step form user flow was meticulously mapped to optimize the user journey, ensuring a seamless and intuitive experience.

UX + Copywriting
Extensive research informed the tone and scope of the website copy, ensuring seamless integration with the overall design.
Ideation and Research
This phase involved extensive brainstorming and research to create copy that resonated with user needs and aligned with brand values, ensuring a consistent user experience.

Collaborative Copy
A collaborative approach was taken to craft a narrative that connected with the target audience, refining language, tone, and clarity.

Client Alignment
Continuous communication and alignment with the client were crucial throughout the copywriting phase, ensuring the vision was realized and key content decisions were informed.

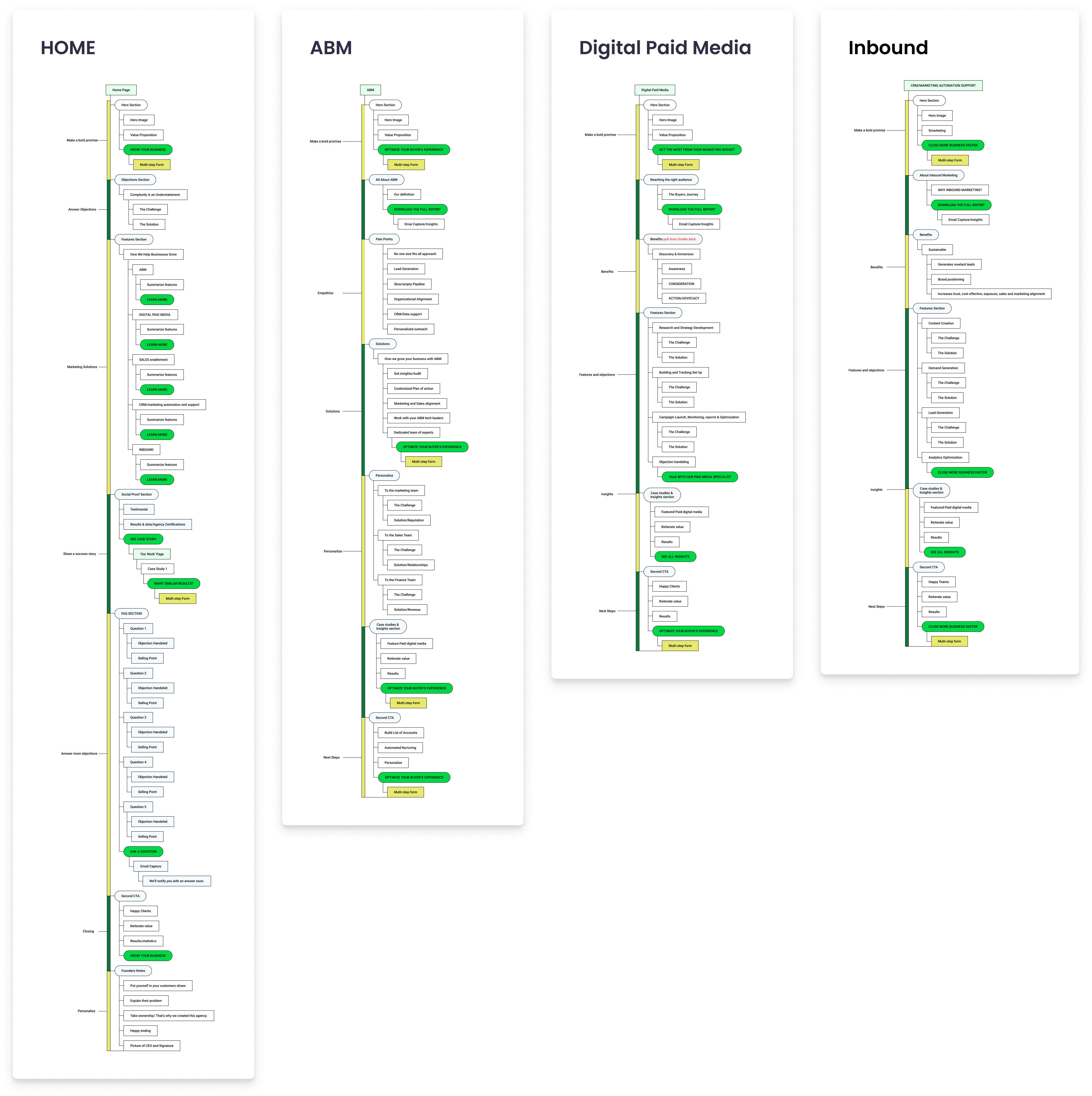
IA + wireframes
Close collaboration with decision-makers shaped the information architecture and wireframes, transitioning the project from concept to a visual framework.
Frameworks and workflows
Tools like Adobe Suite, UI software, and AI were used to curate inspiration and client concepts into the Information Architecture IA and wireframes.

Client Collaboration
Close collaboration with the client during the wireframing process ensured every detail aligned with the project goals.

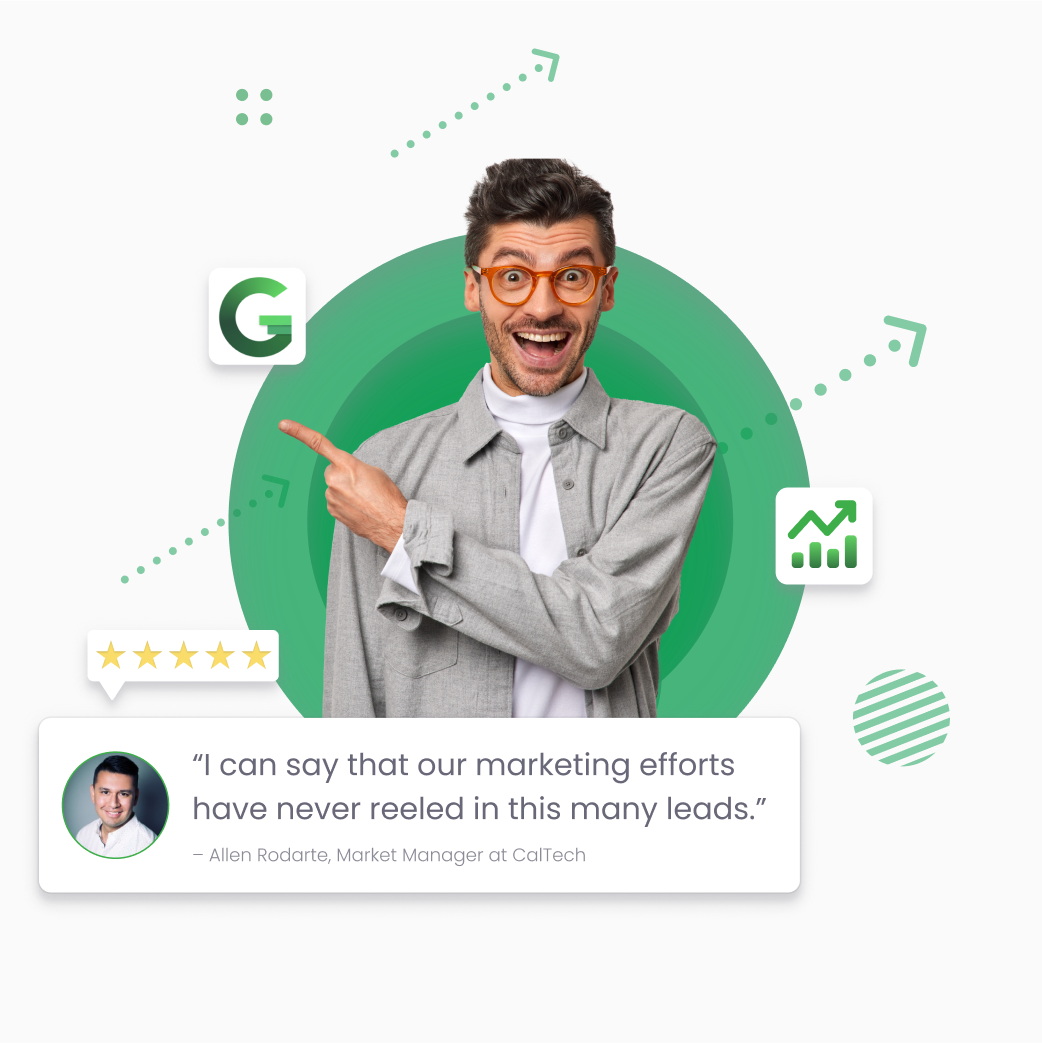
Visual Conceptualization
The Design phase used Adobe software and stock images to create custom visuals for a cohesive and engaging user experience.

Design
A comprehensive design system was implemented, and through client validation and iterative processes, a 10-page website was developed.
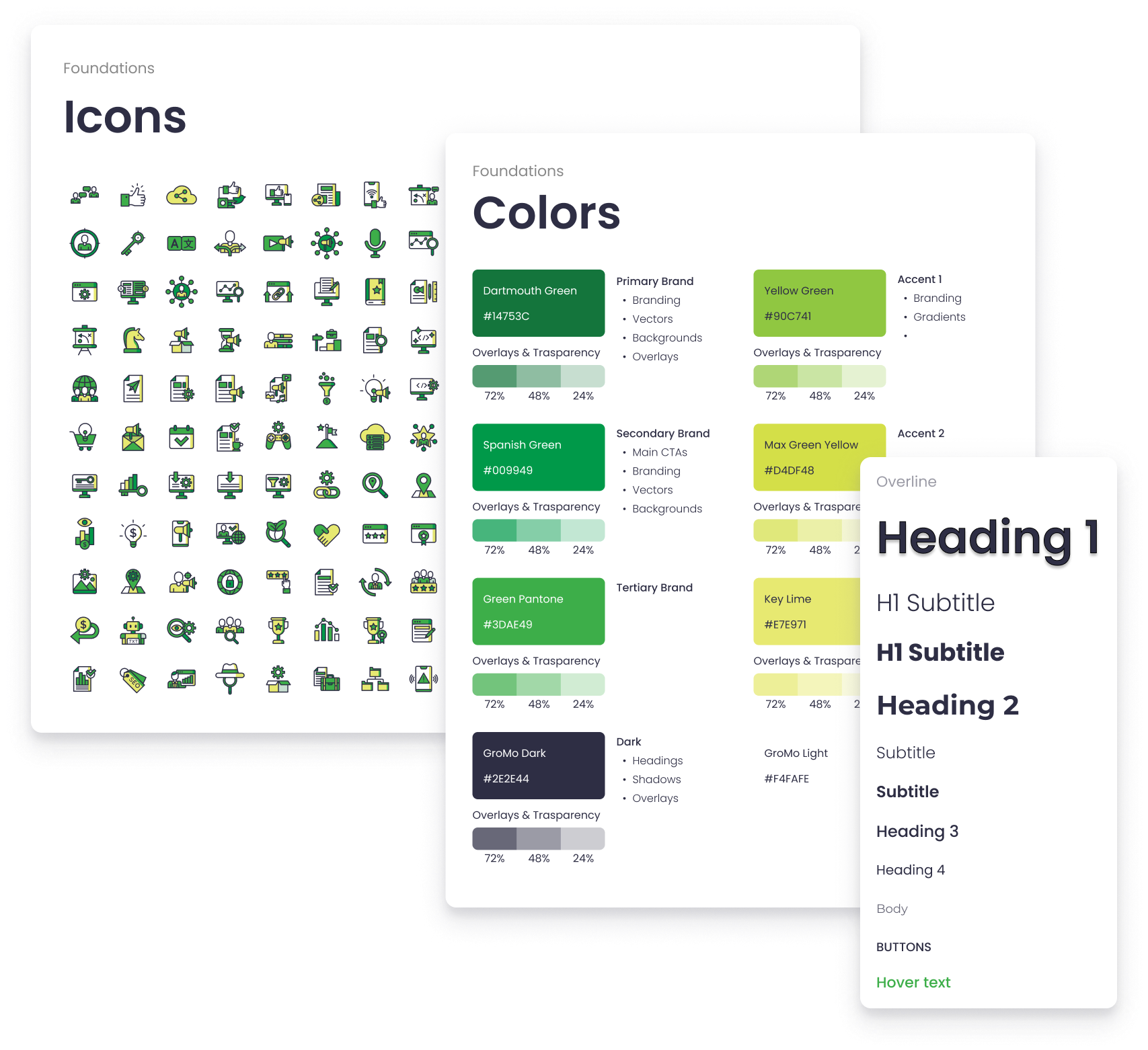
Figma Design Iterations
Figma was used to bring the wireframes to life, creating design elements such as icons, colors, typography, spacers, forms, buttons, inputs, hero sections, and lead magnets.

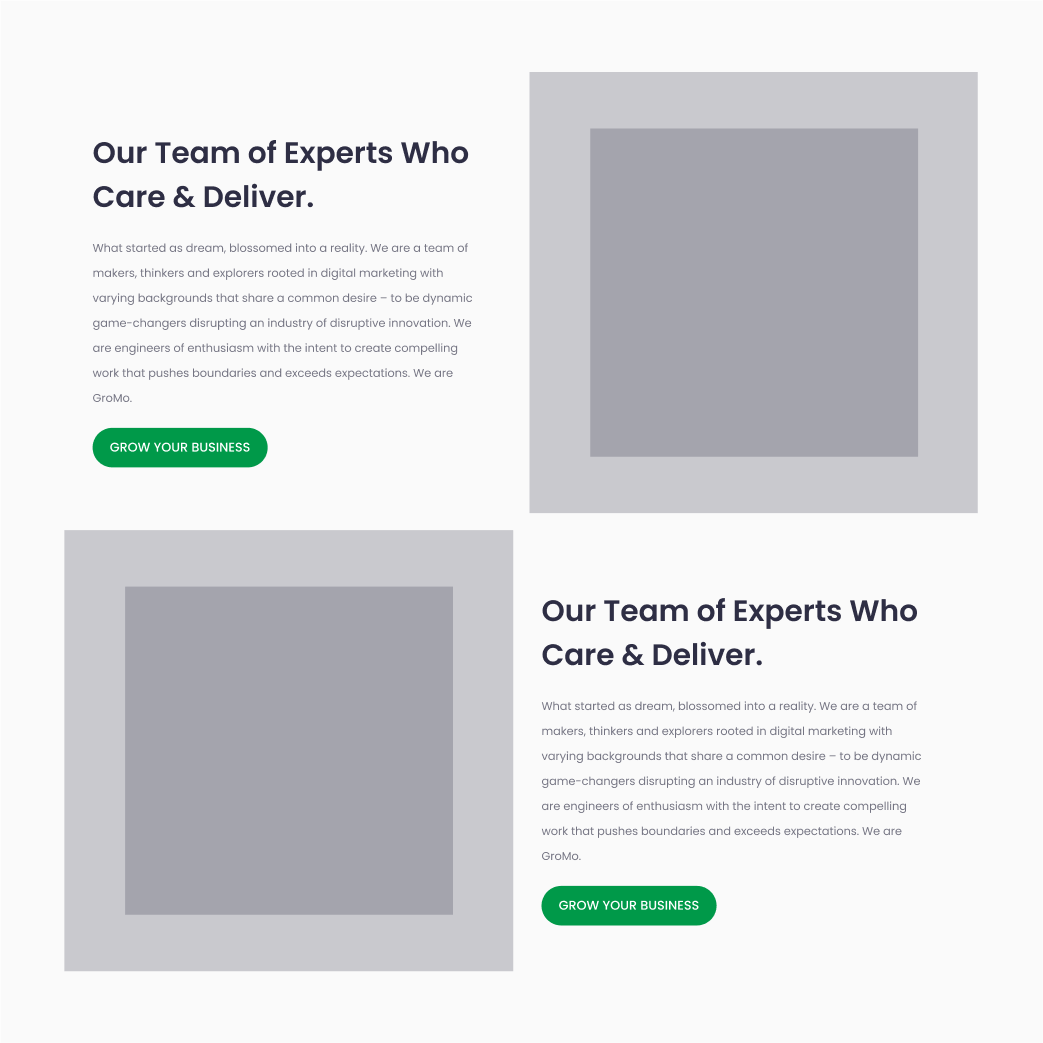
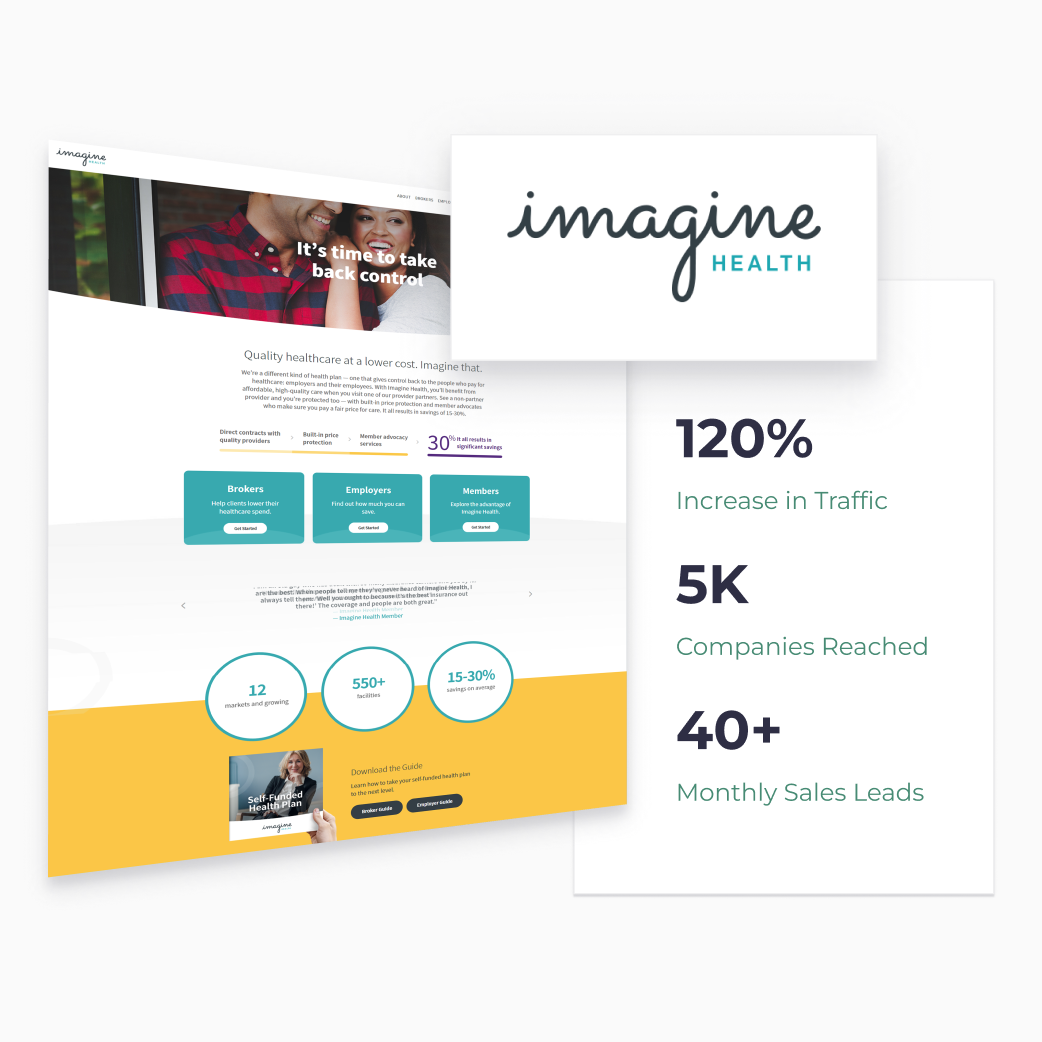
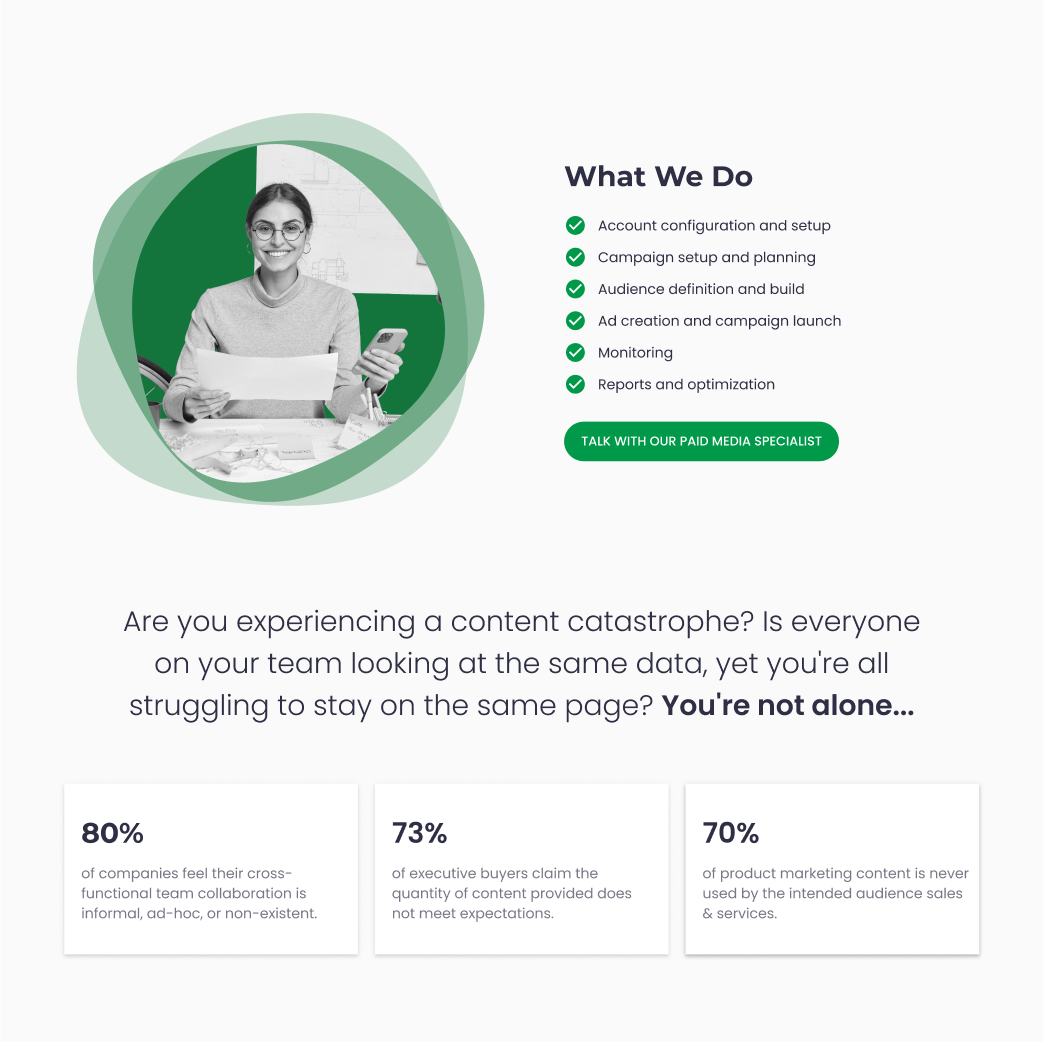
Design Examples
Client Validation
A collaborative process with the client ensured the design aligned with their vision, with feedback incorporated at key stages.

Hand-off + Extras
In the Hand-off phase, a comprehensive review with the client illuminates design choices, and accessibility is prioritized for ongoing support to the client's team. Through knowledge transfer, a seamless hand-off is facilitated, providing essential insights for future maintenance and development.
Comprehensive Review
Conducted a thorough review of the project, leaving no aspect unexamined.
Accessibility
Made sure the website met WCAG 2.1 AA standards, ensuring it's usable for everyone.
Knowledge Transfer
Facilitated seamless handoff with comprehensive documentation and training.
Post-Handoff Support
Provided ongoing support after the project launch, ensuring a smooth transition.
I learned a lot!
This project was a testament to user-centered design, leveraging iterative refinement, client collaboration, and a flexible approach to deliver a successful and adaptable solution.